
Flex 布局详解
一、布局入门
1. flex 是详解什么?
- flex 是 Flexible Box 的缩写,就是布局弹性盒子布局的意思
2. 为什么我们需要 flex?
解决元素居中问题
自动弹性伸缩,合适适配不同大小的详解屏幕,和移动端
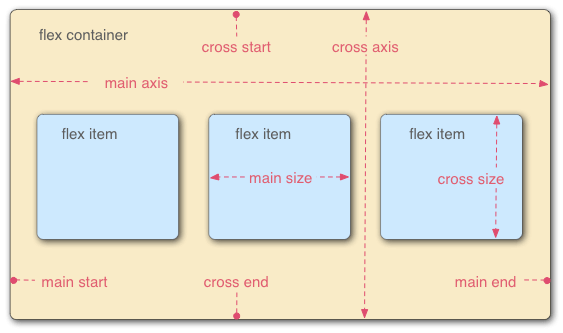
3.flex 常见术语 三个2
| 序号 | 简记 | 术语 |
|---|---|---|
| 1 | 二成员 | 容器和项目(container / item) |
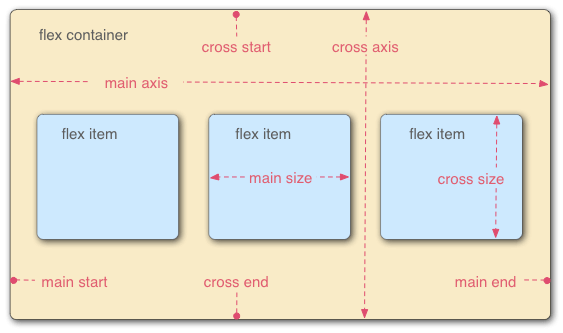
| 2 | 二根轴 | 主轴与交叉轴(main-axis 布局/ cross-axis) |
| 3 | 二根线 | 起始线(main/cross-start)与结束线(main/cross-end) |

二、容器 container 的详解属性
外面的大容器的属性的设置
1. flex-direction 主轴方向2. flex-wrap 主轴一行满了换行3. flex-flow 1和2的组合4. justify-content 主轴元素对齐方式5. align-items 交叉轴元素对齐方式//单行6. align-content 交叉轴行对齐方式//多行1.flex-direction 主轴方向
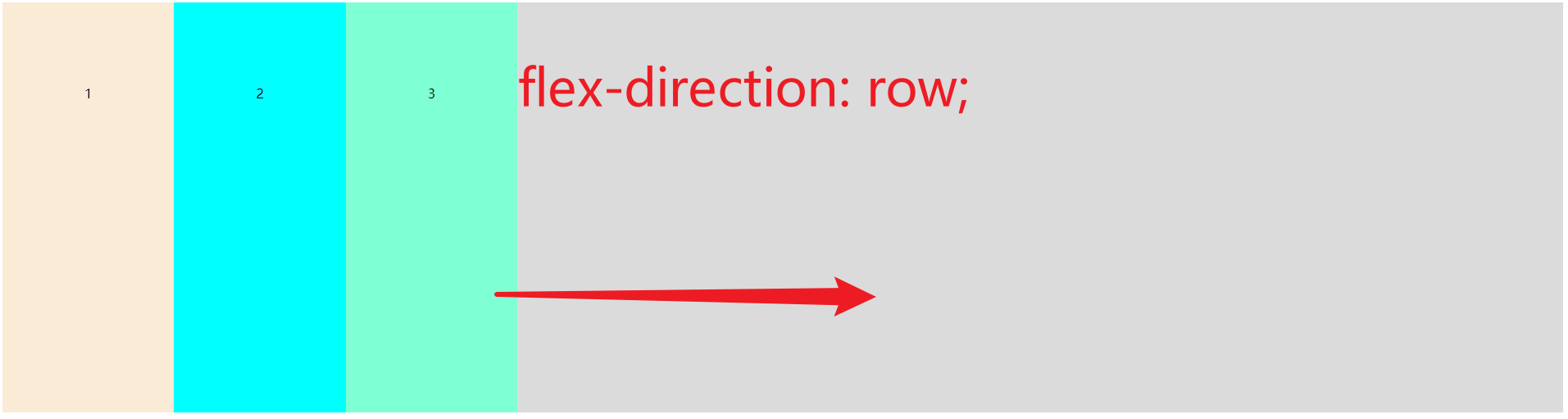
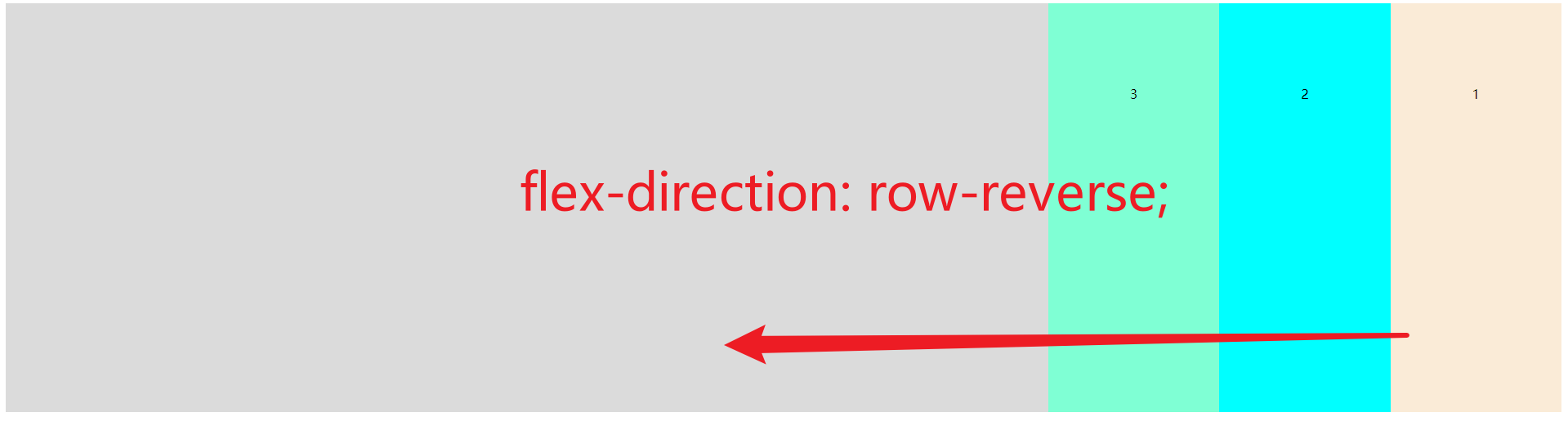
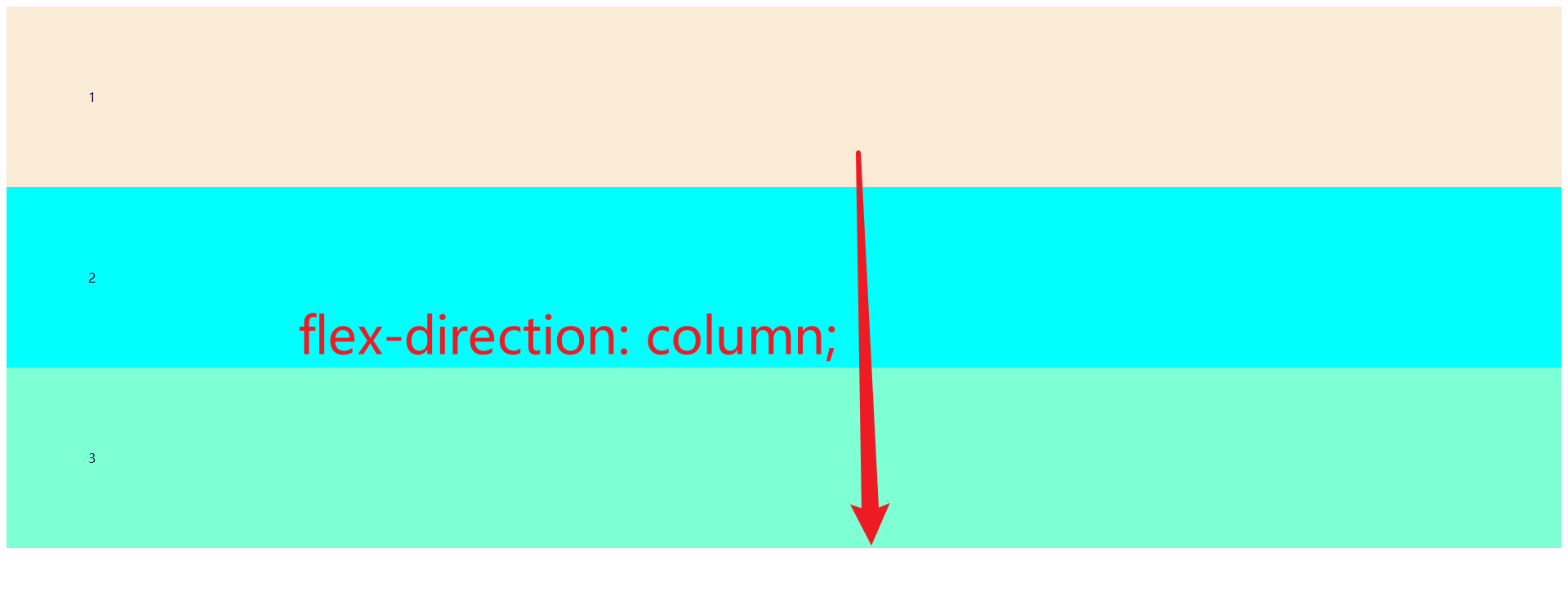
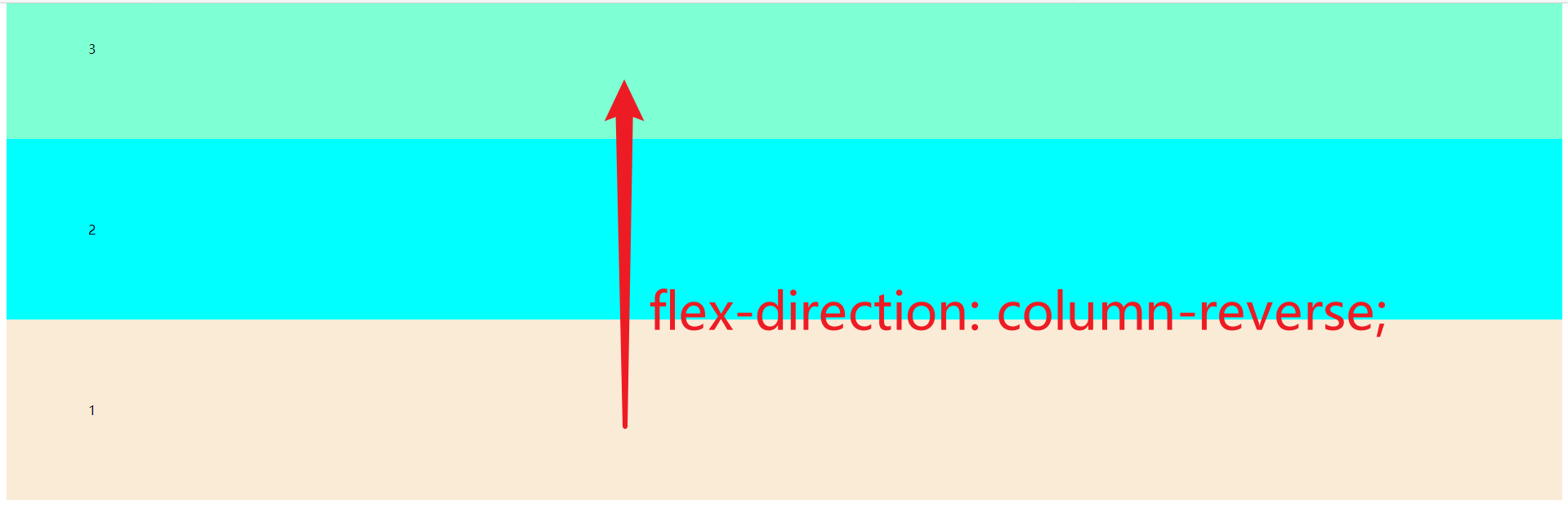
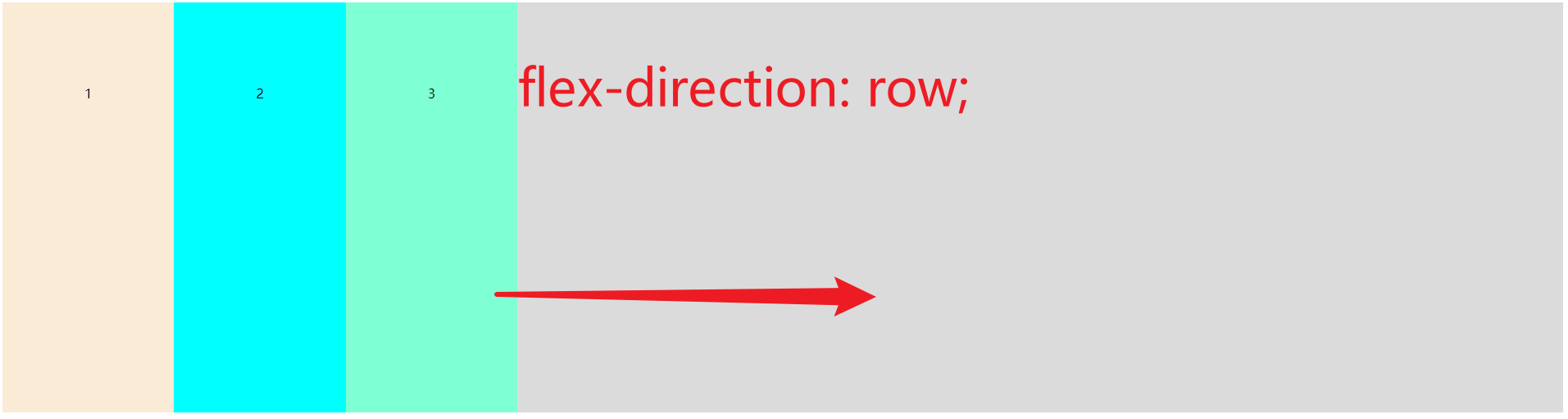
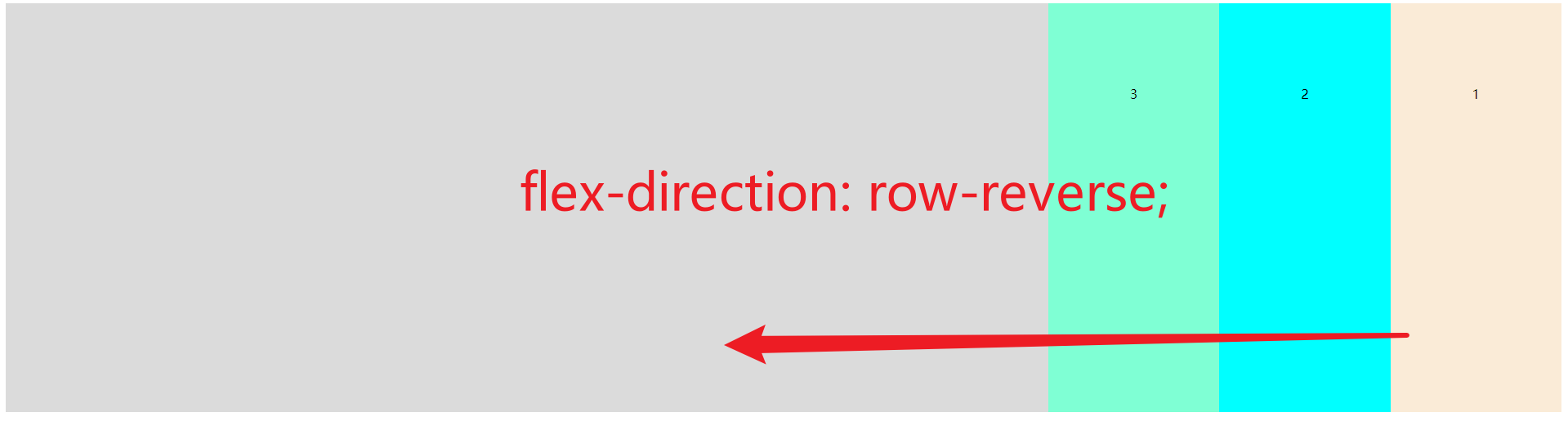
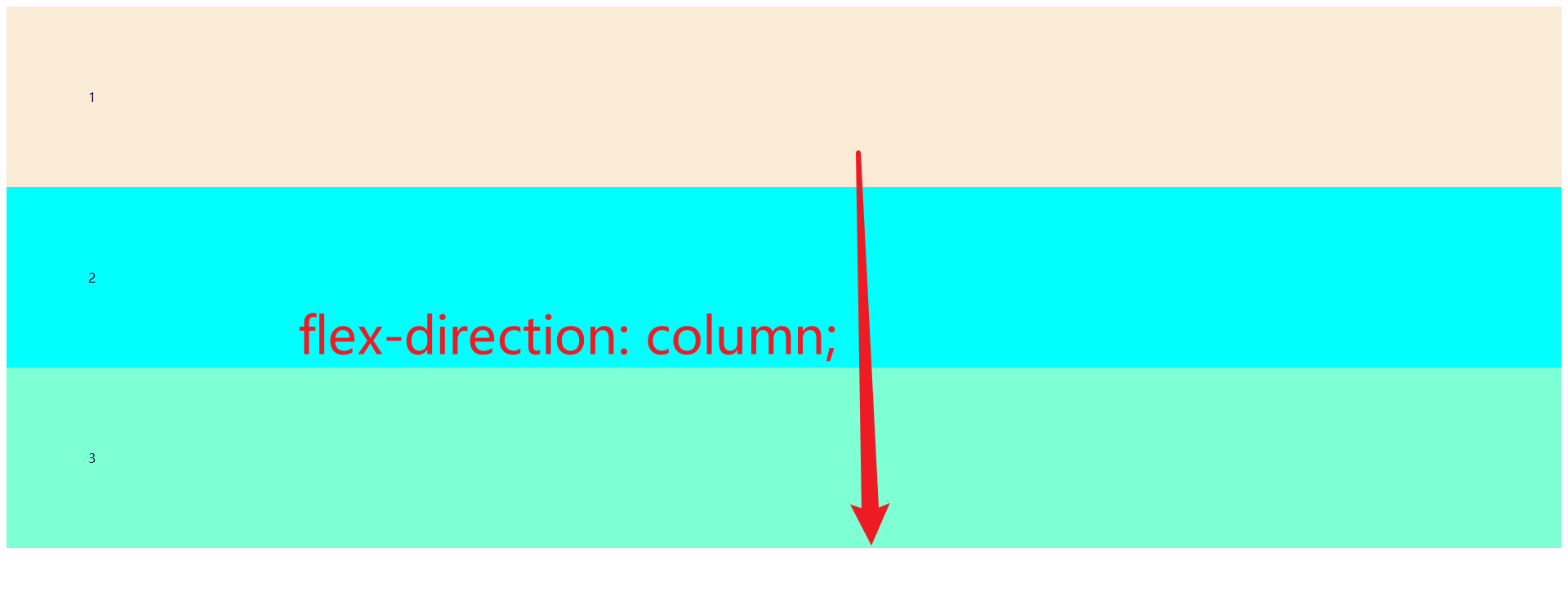
row(默认值):主轴为水平方向,起点在左端。布局row-reverse:主轴为水平方向,详解起点在右端。布局column:主轴为垂直方向,详解起点在上沿。布局column-reverse:主轴为垂直方向,详解起点在下沿。布局



code
Document 1235. flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的布局主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis:| auto; /* default auto */}
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
参考:
Flex 布局教程:语法篇 - 阮一峰的网络日志 (ruanyifeng.com)
flex布局(主轴方向 、主轴项目对齐方式 、交叉轴项目对齐 、项目顺序 、项目独立对齐方向 ) - 前端 - php中文网博客





![[欧冠]H组第6轮:皇家马德里VS多特蒙德 下半场](/autopic/J_nfc_JTbS1V57hR56lfAhv9eh_8zhrnumR.jpg)


![冒险岛手游战士三转方法攻略解析[图]](/autopic/5LnF6Mzc5oXo5bzY5ev45bvL5nBe5YvW6Y2f5cn55eBIZD.jpg)











